Bootstrap Nedir?
Bootstrap Front-End Developerlar için geliştirilmiş açık kaynak kodlu ve ücretsiz bir CSS framework‘tür. Bootstrap sayesinde masaüstü, tablet, mobil cihaz ve tüm tarayıcılara uyumlu web siteleri geliştirebiliriz. Bunun yanında bir web sitesi için gerekli olan tüm bileşenleri yapısında barındırır. (Form öğeleri, tablolar, butonlar, uyarılar, navigasyon bar, sayfalandırma, etiketler, açılan menüler vb. tasarım öğeleri.) Bu hazır bileşenleri kullanarak hem gelişmiş bir görünüm hem de her cihaza uygun bir tasarım gerçekleştirmiş oluruz.
Uygulama
Daha önce siteme eklediğim örnek şablonları indirip kodlarını inceleyebilir, fikir alabilirsiniz. Verdiğim şablonlardan örnek ile gidelim. Dosya içerisindeki ismi startbootstrap-blog-home-1.0.4 Demo olarak buradan bakın. Kodlarında ilk inceleyeceğimiz kısım index.html‘de header ve footer bölümü.
Header’da temel şablon olduğu için bootstrap.min.css dosyası kullanılmış. Alt kısımda ise bootstrap.min.js ve jquery.js kullanılmış. İşte bu bahsettiğim dosyalar bootsrap ile tasarımlarda hazırdır, el sürmenize gerek yok. Bu dosyaları eklediğiniz tasarımlarda tüm bootstrap kodlarını rahat bir şekilde sitenizde gösterebilirsiniz.
Demodaki tasarım kodlarında 2 sütün var. Biri Page Heading bölümü diğeri ise sidebar yan menü alanı. Bölmek için col-md-8 ile col-md-4 kullanılmış. Şimdi bunların yerini sayı olarak değiştirirseniz Page Heading bölümü Sidebar kadar genişliğe diğer yan menü ise Page Heading kadar genişliği alacaktır. Yerlerini kod olarak değiştirirseniz, Sidebar sol tarafa geçer. Bootstrap bu kadar kolaydır. Diğer genişlikler alttaki resimde görünüyor.
Sitede kullanacağımız dosyalar 3 sınıfa ayrılmıştır. Buradan indirebilirsiniz. (https://getbootstrap.com/)
Css : Temel css şablonu
Fonts : Glyphicons – Bir yazı tipi (bir simge yazı tipi kümesi)
Js : JavaScript / jQuery framework
Header Alanı
DOCTYPE html5 algılanması için kullanılır.
Üstte verdiğim linkten indirmeden online olarak sayfanıza eklemek için bootstrap css dosyası.
JavaScript / jQuery sayfamızda online eklemek için
Sayfamızın mobil cihazlarda uygun olduğunun ölçeklendirilmesi için kullanılacak kod.
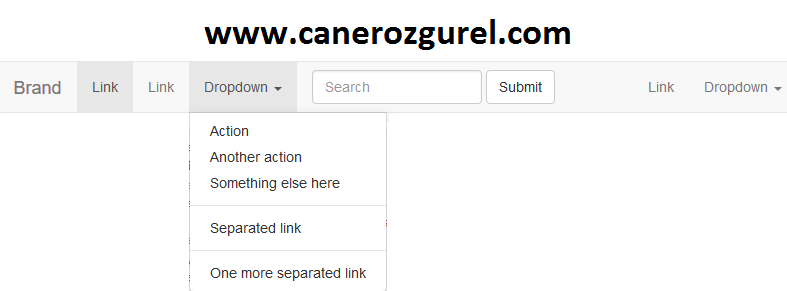
Header alanının oluşturduktan sonra <*/body*> alanından sonra gelecek navbar menü alanı örneği:
Üstteki görünüm için alttaki kodları uygulayın, eğer wordpress olarak uyarlamak isterseniz buradaki yazıma bakabilirsiniz.
Diğer İçerik Örnekleri
Butonlar: https://getbootstrap.com/components/#btn-groups
Sayfalama: https://getbootstrap.com/components/#pagination
Resim alanı: https://getbootstrap.com/components/#thumbnails
WordPress tasarımı olarak yapıyorsanız.
Tema adı olarak belirlediğiniz klasör için yazıda verdiğim dosyayı indirerek, bootstrap-3.3.6-dist klasörü içindeki css, fonts ve js klasörlerini olduğu gibi gönderin.
Şimdilik bu kadar, sonraki yazılarımda wordpress’e uyarladığım örneklere ağırlık vereceğim. 🙂