WordPress'te Özel Yazı Türü (Custom Post Type) ile Sabit Yazılar Oluşturma
İçindekiler
WordPress'te otel tanıtımları veya farklı içerik türleri için Custom Post Type (Özel Yazı Türü) kullanarak içeriğinizi kolayca organize edebilirsiniz. Örneğin, standart blog yazıları için varsayılan single.php dosyasını kullanırken, özel yazı türü için single-sabit_yazi.php dosyasını kullanabilirsiniz. Bu yöntem, blog yazılarınızı ve sabit yazılarınızı birbirinden bağımsız şekilde yönetmenizi sağlar.

Custom Post Type Tanımlama
Aşağıdaki kodu, WordPress temanızın functions.php dosyasına ekleyerek sabit yazılarınızı oluşturabilirsiniz:
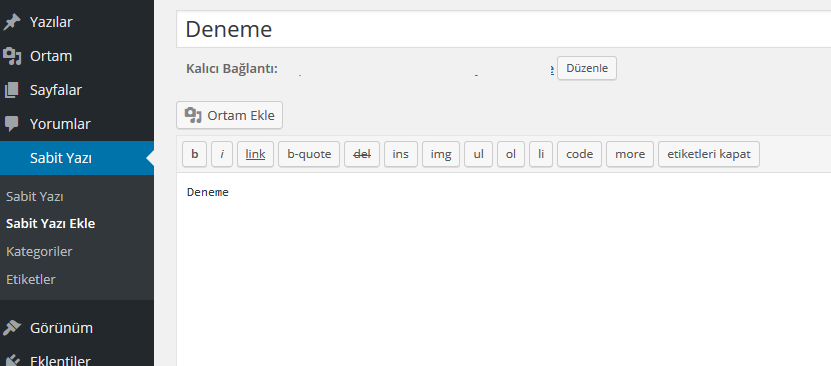
add_action( 'init', 'register_cpt_sabit_yazi' ); function register_cpt_sabit_yazi() { $labels = array( 'name' => _x( 'Sabit Yazı', 'sabit_yazi' ), 'singular_name' => _x( 'Sabit Yazı', 'sabit_yazi' ), 'add_new' => _x( 'Sabit Yazı Ekle', 'sabit_yazi' ), 'add_new_item' => _x( 'Yeni Sabit Yazı Ekle', 'sabit_yazi' ), 'edit_item' => _x( 'Sabit Yazıyı Düzenle', 'sabit_yazi' ), 'new_item' => _x( 'Yeni Sabit Yazı', 'sabit_yazi' ), 'view_item' => _x( 'Sabit Yazıyı Görüntüle', 'sabit_yazi' ), 'search_items' => _x( 'Sabit Yazı Ara', 'sabit_yazi' ), 'not_found' => _x( 'Sabit Yazı Bulunamadı', 'sabit_yazi' ), 'not_found_in_trash' => _x( 'Çöp Kutusunu Boşalt', 'sabit_yazi' ), 'parent_item_colon' => _x( 'Sabit Konu Hiyerarşisi:', 'sabit_yazi' ), 'menu_name' => _x( 'Sabit Yazı', 'sabit_yazi' ), ); $args = array( 'labels' => $labels, 'hierarchical' => true, 'description' => 'Sabit Yazı', 'supports' => array( 'title', 'editor', 'excerpt', 'author', 'thumbnail', 'trackbacks', 'custom-fields', 'comments', 'revisions', 'page-attributes' ), 'taxonomies' => array( 'category', 'post_tag', 'page-category' ), 'public' => true, 'show_ui' => true, 'show_in_menu' => true, 'menu_icon' => 'siteadresi/menu_resmi/_star.png', 'show_in_nav_menus' => true, 'publicly_queryable' => true, 'exclude_from_search' => false, 'has_archive' => true, 'query_var' => true, 'can_export' => true, 'rewrite' => true, 'capability_type' => 'post' ); register_post_type( 'sabit_yazi', $args ); } Örnek Sabit Yazı Listeleme Kodu
<?php $args=array( 'post_type' => 'sabit_yazi', 'posts_per_page' => -1, 'services_rendered' => $client2 ); $loop = new WP_Query($args); ?> <?php while ($loop->have_posts()) : $loop->the_post(); ?> <li><a href="<?php the_permalink() ?>" rel="bookmark" title="<?php the_title_attribute(); ?>"><?php the_title(); ?></a></li> <?php endwhile; ?></pre> Üstteki kodu kendi temanıza uyarlamak için alttaki kod yeterli olmaktadır. ($loop değerini kendi şablonunuzda üstteki gibi ilgili alana eklemeyi unutmayın) <?php $args=array( 'post_type' => 'sabit_yazi', 'posts_per_page' => -1, 'services_rendered' => $client2 ); $loop = new WP_Query($args); ?> Nasıl Kullanılır?
- functions.php: Yukarıdaki Custom Post Type kodunu functions.php dosyanıza ekleyin.
- Özel Şablon: Sabit yazılar için single-sabit_yazi.php dosyasını oluşturun ve özel şablonunuzu tasarlayın.
- Listeleme: Sabit yazılarınızı yukarıdaki listeleme kodu ile istediğiniz yerde gösterin.
