Uyarı! Bu yazı 20.06.2016 tarihinde yazıldı. O günden bu güne bir çok şey değişmiş ve yazı geçerliliğini yitirmiş olabilir.
Yeni bir wordpress tema yaptınız ya da kullandığınız temada admin paneli yani tema paneli yoksa çok kısa sürede bunu yapabilirsiniz. Çalışma mantığı çok basittir. Kullanılacak kısa kod tanımlamalarını bildikten ve bir defa uyguladıktan sonra artık her tema için aynı işlemde yapabilirsiniz. Ben hem wordpress tema yapımını, hemde bu tip ayarlamaları yabancı tema kodları ile öğrendim. Tema panel yapımını bu yüzden ayrıntılı anlatacağım. Bu denli bir anlatıma Türkçe kaynaklar içinde hiç rastlamadım.
 Panelden tüm ayarları yapabilirsiniz. İstediğiniz kategori sekmesini açabilirsiniz. Yapmanız gereken işlemlerde örnek ile gidelim. Sitenin alt kısmında sosyal ikonların olduğunu ve bunları tema panelinden temayı kullananın oluşturmasını isteyelim. Yaptığım bir temanın alt kısmına alttaki gibi sosyal ikonlar yaptım.
Panelden tüm ayarları yapabilirsiniz. İstediğiniz kategori sekmesini açabilirsiniz. Yapmanız gereken işlemlerde örnek ile gidelim. Sitenin alt kısmında sosyal ikonların olduğunu ve bunları tema panelinden temayı kullananın oluşturmasını isteyelim. Yaptığım bir temanın alt kısmına alttaki gibi sosyal ikonlar yaptım. <div class="sosyaller-caner"> <a target="_blank" rel="noopener">" rel="noopener noreferrer"><i class="fa fa-facebook-square"></i></a> <a target="_blank" rel="noopener">" rel="noopener noreferrer"><i class="fa fa-twitter"></i></a> <a target="_blank" rel="noopener">" rel="noopener noreferrer"><i class="fa fa-youtube-play"></i></a> <a target="_blank" rel="noopener">" rel="noopener noreferrer"><i class="fa fa-google-plus"></i></a> <a target="_blank" rel="noopener">" rel="noopener noreferrer"><i class="fa fa-linkedin-square"></i></a> <a target="_blank" rel="noopener">" rel="noopener noreferrer"><i class="fa fa-instagram"></i></a> </div><!--?php echo get_option('cnr_facebook'); ?--><a target="_blank" rel="noopener">" rel="noopener noreferrer"><i class="fa fa-facebook-square"></i></a>Uygulama
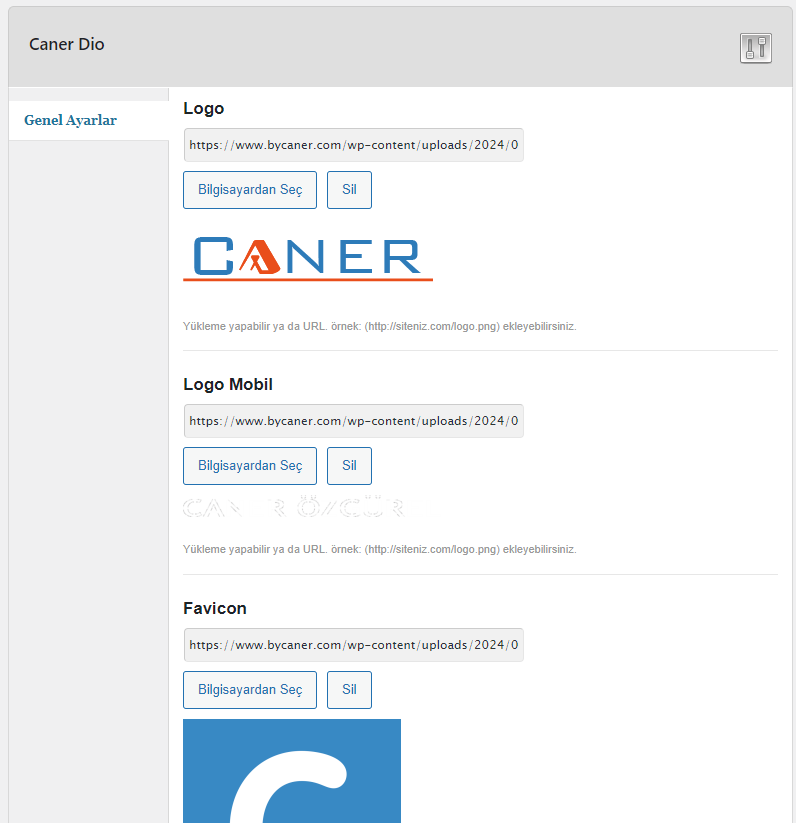
Peki tamamen baştan ayarlama nasıl yapılır. 1- Ekteki dosyayı tema içine atın. 2- Alttaki adımları izleyin. functions.php dosyasına alttaki kodu ekleyin./* TEMA PANELI */ if ( STYLESHEETPATH == TEMPLATEPATH ) { define('OF_FILEPATH', TEMPLATEPATH); define('OF_DIRECTORY', get_bloginfo('template_directory')); } else { define('OF_FILEPATH', STYLESHEETPATH); define('OF_DIRECTORY', get_bloginfo('stylesheet_directory')); } require_once (OF_FILEPATH . '/admin/admin-functions.php'); require_once (OF_FILEPATH . '/admin/admin-interface.php'); require_once (OF_FILEPATH . '/admin/theme-options.php'); require_once (OF_FILEPATH . '/admin/theme-functions.php');$shortname = "cnr";$options[] = array( "name" => "Genel Ayarlar", "type" => "heading");$options[] = array( "name" => "Logo URL", "desc" => "Kullanmak istediğiniz logonun linkini girin.Boş kalırsa temanın kendi logosu kullanılacaktır.", "id" => $shortname."_logo", "std" => "", "type" => "text");<a href="<?php bloginfo('url'); ?>"> <!--?php if (get_option('cnr_logo')=='') { echo '<img src="'; bloginfo('template_url'); echo '/images/logo.png" width="185" height="46" alt="#" /-->'; } else { echo '<img src="'.get_option('cnr_logo').'" width="'.get_option('cnr_lw').'" height="'.get_option('cnr_lh').'" alt="#">'; } ?> </a> Mesela logo kısmında "type" => "text"); text yani yazı için bir alan oluşturduk. Reklam için oluşturmak istiyorsanız. "type" => "textarea"); textarea işlemini kullanabilirsiniz. Yine logodaki gibi reklam kodu eklenmemişse sizin belirlediğiniz reklamı gösterirsiniz. Link yerine yüklemede yaptırmak isterseniz uploud işlevini yazabilirsiniz. Yükleme işlemi olur. Son bir örnek daha veriyim. Mesela temanızda onedio tarzında bir slider alanı olduğunu varsayalım. Burada temapanelinden kategori seçimi yaptırmak istiyorsanız. Yazıyı kategorilendirerek çektiğimiz kodu bilirsiniz.
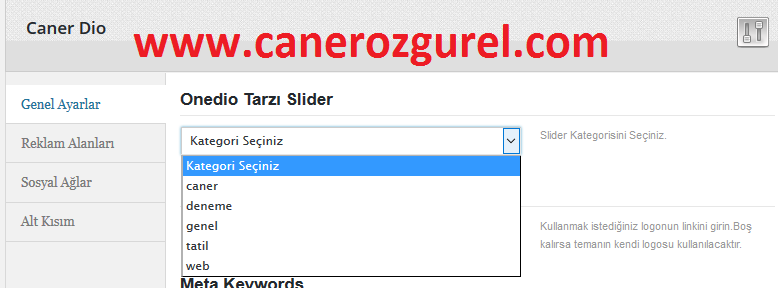
Mesela logo kısmında "type" => "text"); text yani yazı için bir alan oluşturduk. Reklam için oluşturmak istiyorsanız. "type" => "textarea"); textarea işlemini kullanabilirsiniz. Yine logodaki gibi reklam kodu eklenmemişse sizin belirlediğiniz reklamı gösterirsiniz. Link yerine yüklemede yaptırmak isterseniz uploud işlevini yazabilirsiniz. Yükleme işlemi olur. Son bir örnek daha veriyim. Mesela temanızda onedio tarzında bir slider alanı olduğunu varsayalım. Burada temapanelinden kategori seçimi yaptırmak istiyorsanız. Yazıyı kategorilendirerek çektiğimiz kodu bilirsiniz. <!--?php query_posts($query_string . "category_name=$cat_isim&showposts=7"); if ( have_posts() ) : while ( have_posts() ) : the_post(); ?-->$options[] = array( "name" => "Onedio Tarzı Slider", "desc" => "Slider Kategorisini Seçiniz.", "id" => $shortname."_slide_cat", "type" => "select", "options" => $of_categories, "std" => "");$cat_isim= get_option('cnr_slide_cat'); Ek kullanımlar: Panel ile renk seçimi, farklı css, yazı fontu, yazı boyutu, yazı kalınlığı vb işlemleride yapabilirsiniz. Bu kısımdaki işlemlerdeki kodlar için her zaman header.php sayfasını kullanacaksınız. (<*/head> öncesi)
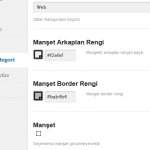
Ek kullanımlar: Panel ile renk seçimi, farklı css, yazı fontu, yazı boyutu, yazı kalınlığı vb işlemleride yapabilirsiniz. Bu kısımdaki işlemlerdeki kodlar için her zaman header.php sayfasını kullanacaksınız. (<*/head> öncesi) - renk ayarlari
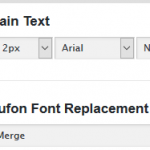
- font ayari 1
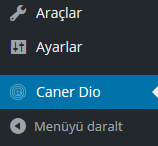
 Yandaki resimdeki gibi göstermek için alttaki kodu kullanabilirsiniz. caner.png menü ikonudur. ufak boyutta resim koyabilirsiniz. $of_page = add_menu_page($themename, 'Caner Dio', 'edit_theme_options', 'optionsframework','optionsframework_options_page', get_bloginfo('template_url').'/admin/images/caner.png'); // Default Size verdiğim dosya ingilizce olacaktır. Ben baya baya farklı panel yapısında kullandığım ve değişik düzenlemeler yaptığım için düzen farklı. Takıldığınız bir yer olursa mutlaka sorabilirsiniz. 😉
Yandaki resimdeki gibi göstermek için alttaki kodu kullanabilirsiniz. caner.png menü ikonudur. ufak boyutta resim koyabilirsiniz. $of_page = add_menu_page($themename, 'Caner Dio', 'edit_theme_options', 'optionsframework','optionsframework_options_page', get_bloginfo('template_url').'/admin/images/caner.png'); // Default Size verdiğim dosya ingilizce olacaktır. Ben baya baya farklı panel yapısında kullandığım ve değişik düzenlemeler yaptığım için düzen farklı. Takıldığınız bir yer olursa mutlaka sorabilirsiniz. 😉 Etiketler
tema panel eklentisi, tema panel yapımı anlatımı, tema paneli ayarları, wordpress, wordpress admin paneli menü ekleme, wordpress admin paneli özelleştirme, wordpress admin paneli tema kodu, wordpress admin paneli yapımı, wordpress gelişmiş tema paneli, wordpress hazır tema paneli indir, wordpress özel tema paneli yapımı, wordpress tema admin paneli yapımı, wordpress tema ayar sayfası, wordpress tema paneli, wordPress tema yönetici paneli oluşturmak, wordpress tema yönetim paneli yapımı, wp tema paneli yapımı



Hocam renk kodlarını nasıl çekeceğimizi örnekli gösterebilir misin acaba?
Merhaba yoğunum pek giremedim. Tabi 1-2 güne konuya edit geçeceğim.
Ekteki dosya silinmiş tekrar yüklemeniz mümkün mü? Kolay gelsin
Merhaba linki yeniledim.
Hocam anlatım güzel ellerinize sağlık… Link kırık dosyayı yeniden yükleme imkanınız var mı acaba ?
Merhaba linki güncelledimm.
merhaba link ölü dosya linkini güncellemeniz mümkünmüdür?
Merhaba linki yeniledim kullanabilirsiniz.
seIam Hocam dosya yok linkde yeniden ekIiye biIirmisiniz?
Aleyküm selam linki yeniledim kullanabilirsiniz.
Hocam link açılmıyor yenilemeniz mümkün mü acaba ?
Merhaba, linki yeniledim.
merhaba hocam linki yeniler misiniz
Tekrar kontrol eder misin? Güncel.