Oldukça uzun zaman oldu bu işlemleri yapmadım. Bu yüzden tekrar bilgilerimide tazelemek istiyorum. Anlatımlarda ufacıkta olsa hatam olursa lütfen bildirin. %100 bilmem mümkün değil. 🙂
Bu tablo oluşturma işlemiyle sitemizin arkaplanında içeriğimizi o tabloya o ilgili alanları kaydediyor bir nevi depoluyoruz.
Bu işlemleri oluşturacağımız her tablo için yapıyoruz. Çok zor değil, bir kaç sefer yaptığınızda script kodlamanın ilk aşamasını yapıyor olacaksınız.
Eliniz alıştıkça ezberlediğinizi göreceksiniz. Evet geçelim;
Öncelikle boş bir veritabanı oluşturun. Yazacağımız script için ilk etapta tablo oluşturarak adımlara başlamamız gerekiyor. Herkesin başlama şekli farklı olabilir. Ben ilk tablo oluşturur, ardından admin panelimi yapar, sonra ana sayfalarıma dökerim.
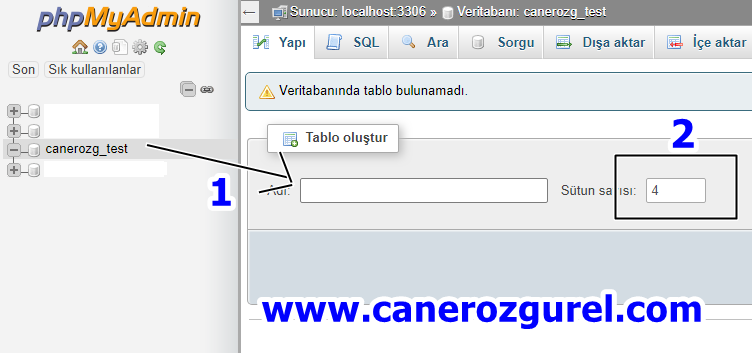
Resimde gördüğümüz phpMyAdmin sayfasından tablo oluşturacağız. Sitemizde anasayfayı ele alalım. Neler var? Logo, site başlığı(title), açıklama, telefon v.b alanların yer alacağı ilk tablomuzu yapalım.

Resim 1’de yer alan kısımda tablo adını ayarlar yapıp kaç adet açacağımızı resim 2’ye yazalım.
ayarlar sütünunda ayarlar_id , ayarlar_logo vb şekilde türeteceğimiz için kaç adet çıkıyorsa yazacağız.

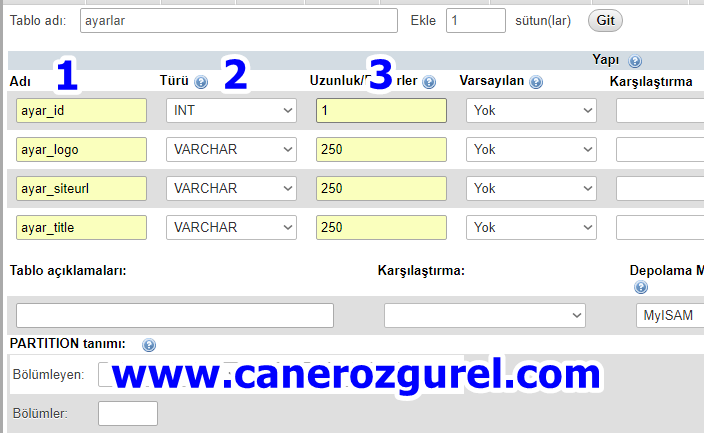
Üstteki resimdeki gibi açılan sayfada 1. kısımda ayarlar tablo ismiyle oluşturacağımız alanları yazıyoruz.
2. kısımdan türünü seçeceğiz, id kısımlar INT diğerleri VARCHAR olmaktadır. 3. kısımdan uzunluk değerleri rakamsal olarak yazılmalı. İşlem sonu Kaydet diyerek çıkın.
Karşılaştırma kısmından utf8_turkish_ci seçin.

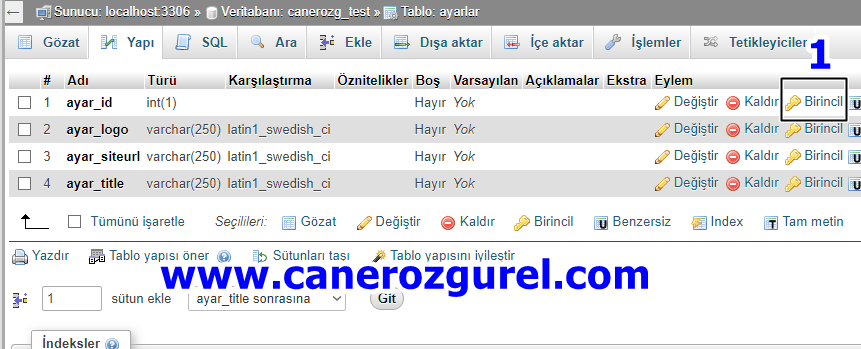
Üstteki alana geldikten sonra ayarlar_id kısmını Birincil seçin.
Artık tablomuzu oluşturduk. Sonraki aşamalarda sitemizin bahsi geçen satırları buraya otomatik eklenecek. Tabi onun içinde yazacağımız scriptte kodlamaları yapmamız gerekiyor. Sonraki anlatımda ona yer vereceğim.
Kalın sağlıcakla.. 🙂
